
Pesquisas apontam que na maioria das vezes – 83%, para ser mais preciso, em uma amostragem de 1000 palavras-chave de e-commerces – o primeiro resultado do Google é um site mobile-friendly. Já comentamos aqui a mudança do algoritmo do buscador e como isso afeta os sites. Mas, especialmente no campo dos e-commerces (lojas virtuais), os números são ainda mais interessantes no que diz respeito ao uso do mobile: 86% das pesquisas pré compra são feitas no celular ou tablet.
Ainda segundo relatório WebShoppers da E-Bit/Buscapé, o comércio mobile teve participação de 10,1% nas compras feitas na internet. Além disso, metade dos usuários de smartphones ou tablets estudados afirmou ter feito pelo menos uma compra através desses dispositivos no primeiro semestre de 2015 e cerca de 37% dos acessos aos maiores e-commerces são feitos através de dispositivos móveis. São dados importantes e que definitivamente não dá para ignorar.
Com o mobile, as pessoas estão em locais diferentes, fazendo coisas diferentes – muitas vezes ao mesmo tempo em que navegam – e não mais em frente ao desktop. Isso não é uma tendência, como muitos acreditam, mas algo já consolidado. É só olhar em volta e ver que as pessoas estão o tempo todo com seus smartphones na mão, seja lendo uma notícia, seja conversando com alguém, seja pesquisando alguma coisa.
Assim, essa mudança de algoritmo - como comentamos antes – veio só para coroar essa prática já existente. Veio inclusive em boa hora, pois passa a priorizar – ainda mais – a experiência do usuário, o como ele se relaciona e encontra aquilo que precisa na rede.
Mas o que o design da loja virtual muda no mobile?
Fazendo um paralelo com o nosso dia a dia, ter um site feito para desktop e tentar abri-lo no celular por exemplo, é como tentar colocar um sofá de três lugares no espaço de uma cadeira; ou então criar um carro que tem a ignição no porta-malas. Não cabe na realidade, não é útil, não funciona.
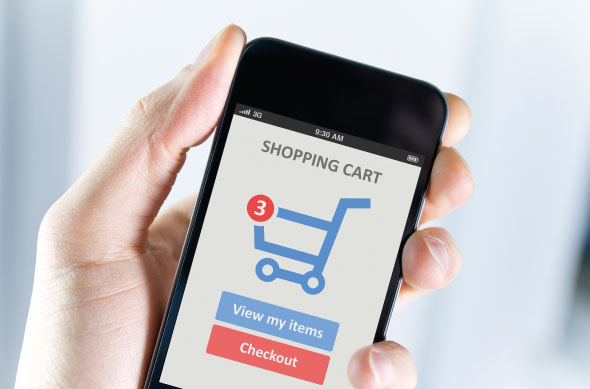
É justamente esse o pensamento que se deve ter em mente na hora de analisar a funcionalidade de um site. Quando falamos em mobile, a limitação de espaço muda o como os elementos devem estar dispostos. Colocar elementos lado a lado, por exemplo, dificulta a navegação. Assim, apostar em um design linear é muito mais prático e faz mais sentido, facilitando o fluxo de leitura e facilitando a experiência do usuário. Em uma loja virtual, por exemplo, ele vê a foto do produto, a sua descrição, o valor e então o botão de compra. É intutitivo e natural. Se o consumidor tiver que "rolar" a página para a lateral, aumentar ou diminuir para entender oque é e como comprar, muito provavelmente a compra não será concluída.
Trazendo a sua loja virtual de encontro à realidade responsiva
O intuito de qualquer e-commerce é fazer uma venda, certo? Assim, vários acessos e nenhuma compra não é um bom sinal. Chega o momento então de analisar e ver o que não está funcionando aí. Pode ser um design ultrapassado, uma navegação complicada, links quebrados. Tudo isso pode ser resolvido com o simples fato de ter uma plataforma funcional e responsiva, que faça com que não apenas os clientes te encontrem na rede, mas também consigam navegar facilmente na sua loja e assim concretizar a compra.
A resposta aqui é se adaptar. Comentamos em outro artigo que para que essa adaptação à realidade do consumidor e da internet seja possível é preciso um site responsivo, que permita uma melhor experiência ao usuário, para que ela seja completa, desde a busca que retorna com o resultado pretendido, até a navegação e a compra propriamente dita. Uma coisa é fato: quem não se adaptar ao responsivo/mobile vai ficar para trás.